Conocer los aspectos técnicos detrás del color en efectos visuales es algo realmente complejo. La ciencia del color aplicada a la creación de imágenes sinteticas, es un tópico denso, complicado de entender (y explicar) y sin duda, yo no estoy capacitado para hacerlo de una forma correcta y precisa. Si realmente estás interesado en como funciona el color y como debemos utilizarlo en un pipeline complejo de VFX, te recomiendo que le eches un vistazo al paper publicado por VES, donde recoge en profundidad todos los tópicos que necesitas estudiar en relacion al color en el mundo audiovisual.
Lo que si voy a intentar explicarte de la forma más amena posible son los conceptos básicos y necesarios que considero cualquier VFX artist ha de comprender para poder desenvolverse con soltura en un pipeline de efectos visuales en cualquier estudio de VFX.
El color en efectos visuales parece ser un tema tabú, que mucha gente parece no comprender, otros ni siquiera están al corriente de como gestionamos el color en nuestros proyectos, y algunos, ni siquiera se interesan por el asunto. Tiempo atrás, algunos dejaron de trabajar en 8 bits y empezaron a trabajar de forma lineal. De esto hace años, y mucha gente hablaba de Linear Workflow, aunque la mayoría, se quedaron en como corregir los mapas de texturas para que su input fuese lineal y como renderizar imágenes flotantes de forma lineal sin hacer un bake de gamma.
Sin duda, es un paso, pero la mayoría de artistas siguen sin comprender los diferentes sistemas de color utilizados en VFX, incluso aquellos artistas trabajando en grandes VFX facilities. Muchos escuchamos términos como ACES o LUT, y realmente no sabemos que significan, o por qué debemos utilizarlos. Simplemente somos conscientes de que las imágenes mostradas en nuestro monitor de trabajo son diferentes cuando utilizamos un LUT u otro.
Por otro lado, profesionales trabajando en boutiques de VFX o estudiantes, nunca se han enfrentado a este tipo de terminología relacionada con el color, y cuando llegan a un estudio más grande, o simplemente han de colaborar en un proyecto global con varias boutiques, o realizan outsourcing para grandes estudios, etc. se topan directamente con algunos conceptos relacionados con el color que desconocen completamente.
Intentemos desde este blog arrojar un poco de información relacionada con este tema tan importante y necesario, siempre desde el punto de vista de quien escribe, un artista de efectos visuales, con las carencias que uno pueda tener en un campo tan complejo como la ciencia del color.
Asunciones generales
Como VFX artists vamos a tener que lidiar con diferentes tipos de material relacionados con color. Por simplificar el proceso digamos que tendremos que preocuparnos por recoger el material que viene de un set de rodaje, después tendremos que pensar en como almacenar ese material para poder utilizarlo a lo largo del pipeline de producción cinematográfica, después lo más importante será como poder visualizarlo correctamente, como trabajarlo en un entorno de VFX y finalmente, como distribuirlo para que pueda ser utilizado de forma correcta en las fases posteriores a la realización de los efectos visuales.
En set de rodaje, lo más importante relacionado con color son las fuentes lumínicas artificiales y las cámaras. Temperatura de color y tintado son las propiedades más importantes de las que debemos estar al tanto. Siempre necesitaremos Macbeth Charts y otros color samples para poder trabajar el color grading de forma correcta. La resolución y profundidad de color del material rodado también cobra importancia cuando trabajamos con color. LED, tungsteno, Kinoflo, etc. cada fuente lumínica tiene propiedades diferentes que tenemos que conocer para poder trabajar con los diferentes recursos de forma correcta, eficaz y sobre todo, consistentemente.
- Todos los estudios de VFX son diferentes.
Todos los estudios de VFX para los que he trabajado y con los que he trabajado, abordan la gestión de color de forma diferente, lo que me hace pensar que nadie trabaja de la misma forma. Es lógico, cada estudio (especialmente los grandes) utilizan un montón de herramientas propias que requieren ser tratadas de forma extraordinaria.
Como bien sabéis, no hay un solo proyecto que se realice de forma íntegra en un solo estudio de VFX, así que siempre toca lidiar con pipelines de color de otros estudios, ya que se comparten assets y otros materiales entre varios facilities.
En el pasado solíamos trabajar en sistemas de color de 8 bits. Sin entrar en mucho detalle, digamos que solíamos bakear un gamma en la imagen de salida, esto permitía que las imágenes producidas se pudiesen representar bien en los dispositivos utilizados, tv, cine, monitor, etc. Podemos referirnos a este sistema de trabajo como sRGB pipeline.
No creo que quede un solo estudio sobre la faz de la tierra trabajando en 8 bits. Todos ya trabajamos de forma linear. Supongo que tu también.
Hoy en día, prácticamente todos los estudios tienden a trabajar en un physical based workflow, donde todo el material se interpreta de forma linear. Footage, texturas, luces, shaders, renders, composición, etc. todo es o se convierte a linear para que los cálculos sean correctos. Nos referimos también a este sistema de trabajo como High Dynamic Range Pipeline o simplemente Linear Pipeline.
Cuando trabajamos en un Physical Based Workflow entendemos que utilizamos Plausible Lighting, Physical Based Shading y Physical Based Lighting and Rendering.
Luts o Look Up Table, son por resumirlo mucho, archivos digitales que simulan la emulsión de una película fotográfica existente o inventada. Es decir, cuando aplicamos un LUT a un footage o a un render, éste va a cambiar en función del LUT aplicado. Los LUTs cambian en función del show y generalmente son elegidos por el cinematógrafo antes de rodar el proyecto. La productora se encargara de proporcionar el LUT utilizado a los diferentes departamentos que figuran en la producción cinematográfica, como VFX, editing, o DI.
En efectos visuales es extremadamente importante trabajar siempre con el LUT del show aplicado, ya que el resultado tras aplicar el LUT en ocasiones es extremadamente diferente. Es por esto que por ejemplo aplicaciones como Photoshop han quedado prácticamente desterradas de los pipelines de VFX, ya que no tienen soporte para LUTs y otros sistemas de color de los que hablaremos más adelante.
El gamut es el rango de color disponible en una imagen. Este rango de color puede variar de forma considerable en función del espacio de color utilizado. A continuación hablaremos de diferentes espacios de color.
Múltiple información, múltiples software
Independientemente de cual sea nuestro pipeline de VFX vamos a necesitar utilizar una cantidad de software ingente y tendremos que utilizar y generar todo tipo de información visual.
Partiremos seguramente de scans o footage de alta resolución (4k o 6k) en diferentes formatos y espacios de color, pero siempre con un rango dinámico muy alto. Muchas veces estos scans no son puramente digitales, aún se ruedan muchísimas películas en film, así que los scans puede que sean negativos escaneados.
También tendremos que trabajar con footage en 8 bits, con imágenes, HDR, con imágenes LDR, con texturas de todo tipo, etc.
Cuando hablamos de software, utilizaremos software comercial como Maya, Nuke, Mari, Arnold, Vray, RenderMan, Clarisse, Katana, Houdini, etc. Cada uno de estos paquetes son perfectamente capaces de gestionar color para VFX de diferentes formas. Además de todos los mencionados anteriormente, la mayoría de estudios de efectos visuales utilizan software propietario para cubrir sus necesidades más especificas.
En resumen, hay un montón de variables relacionadas con el color en nuestro pipeline, y si no las conocemos y si no somos consistentes a la hora de trabajar con color, seremos incapaces de realizar nuestra labor como VFX artists.
Output
Los efectos visuales no son el final del proceso cinematográfico, como muchos pueden pensar. Tras terminar los VFX de cualquier película, el material generado por el estudio al igual que el resto del footage rodado, pasan a la sala de DI (Digital Intermediate) donde el color va a sufrir importantes modificaciones artísticas en base a las opiniones subjetivas del director, el cinematógrafo y el colorista.
Si el material proporcionado por el estudio de VFX no tiene la suficiente calidad e información de color, cuando este sea manipulado en la sala de DI, empezaran a aparecer todo tipo de artefactos, banding, etc. así que tenemos que asegurarnos de que el material que generemos como VFX artists cumpla con los requisitos necesarios.
Ciencia del color
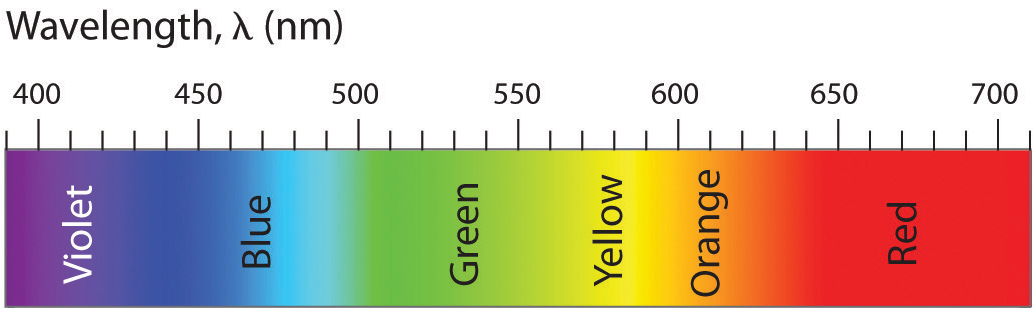
La energía de la luz puede medirse con la siguiente gráfica de longitud de onda o wavelength cuyas unidades son nm.
El espectro visible que el ojo humano es capaz de apreciar oscila entre 380nm y 780nm.